From a wonky drawn wireframe to a working prototype using Generative AI tools
As technology becomes more sophisticated, designers must be able to adapt to keep up to speed with its rapid growth. That’s why I’ve dedicated my time to learning these amazing tools, not only within image generation in Adobe Creative Suite, but using innovative software emerging in tandem within UX Design. Using ChatGPT, Figma and UX Pilot, I quickly went from an awful sketch to a working high-fidelity prototype for a landing page of a new media art museum.
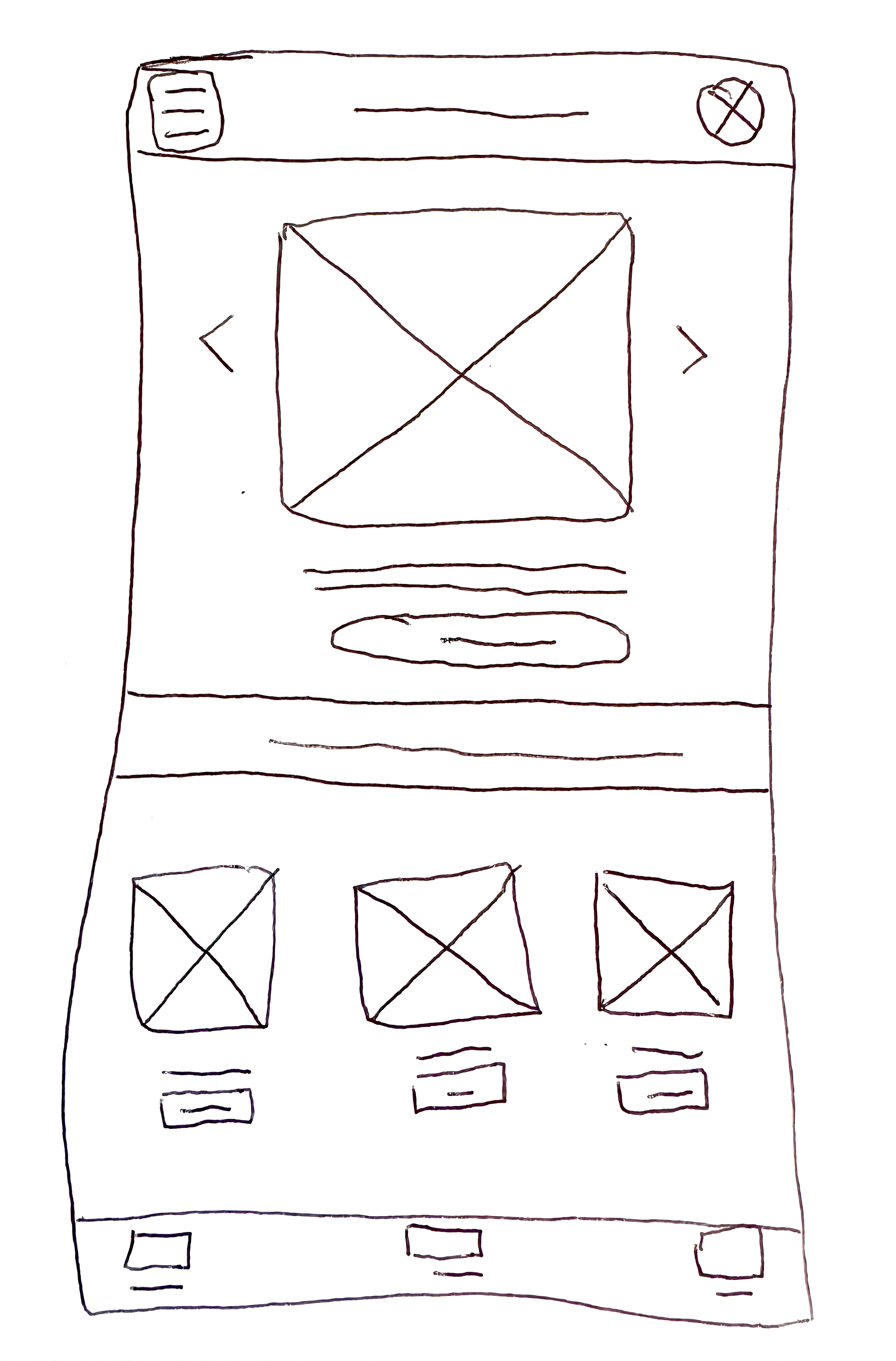
Analyze this sketch of a phone application and describe the key design elements, including layout, navigation, and key features.
The Prompt:
The Result:
The sketch appears to be a wireframe of a mobile application. Here’s an analysis of its key design elements:
Layout
Header Section (Top Bar)
A menu icon (hamburger menu) on the left.
A close or exit button on the right.
A possible title or search bar in the center.
Main Content Section
A large image placeholder at the top (likely a hero image or banner).
Left and right arrows suggesting a carousel or slideshow feature.
Text elements below the image, possibly a description or heading.
A rounded button, which may be a call-to-action (CTA).
Secondary Content Section
Three smaller image placeholders in a row.
Each has a small text label underneath, likely a title or description.
A small button under each, potentially for navigation or selection.
Footer Section
Three or four small icons or buttons, likely for navigation.
Navigation and Key Features
Carousel/Slideshow: The large image with arrows suggests users can swipe or tap through multiple images.
Call-to-Action Button: A primary action button for user interaction.
Grid Layout: Three product or category cards for quick access to different sections.
Footer Navigation: Common in mobile apps for easy movement between main sections.
Overall Design Approach
The design follows a structured and user-friendly layout, prioritizing a visual-first experience with clear navigation and interactive elements. It appears well-suited for an e-commerce, portfolio, or content-based application.
GenAI: UX Wireframing
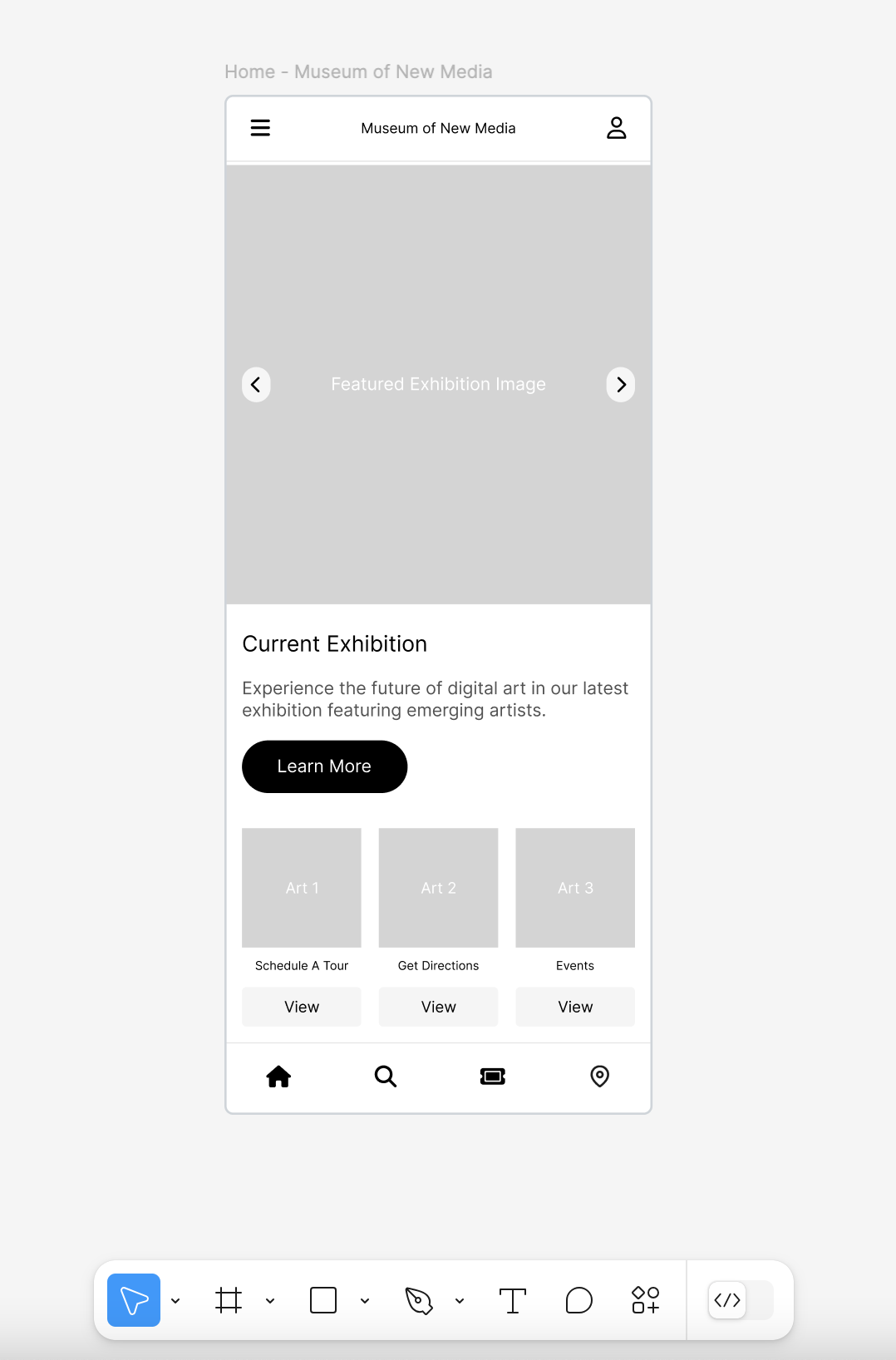
After a few edits to the ChatGPT result, I input the text to Figma using the plugin UX Pilot to create the home screen to a Museum App. UX Pilot was able to generate a wireframe seamlessly, including text generations based on the prompt.
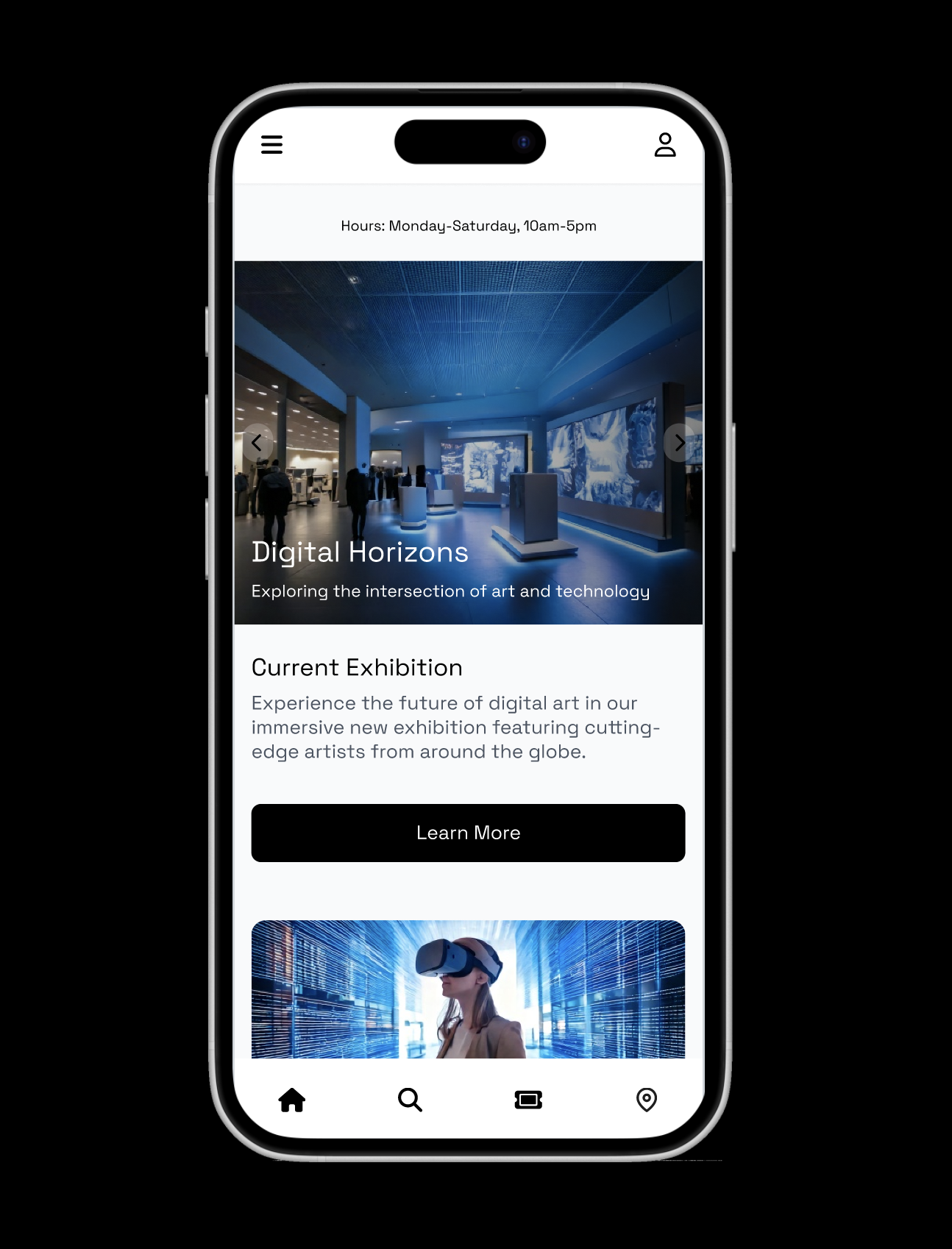
Hifi Design
After adjusting and iterating the generated wireframe, I ran UX Pilot once again based on the final design wireframe. While the result was not perfect, it certainly streamlined the process. It created effective auto-layouts, and needed minimal adjustments to create a responsive prototype.